
Few modern UI designs can get along without images; they are both aesthetic enhancements and functional tools, making interactions more engaging and user-friendly. They create a bridge between the visual and cognitive aspects of design, making intuitive contact with content possible. Whether a web application is responsive, a mobile application interface, or a desktop application, images, when used judiciously, can streamline navigation, reduce cognitive load, and enhance the overall user experience. In this blog, we will delve into the technical and creative facets of incorporating images in UI design, exploring their impact on user experience, methods for selection, accessibility practices, and optimization techniques.
How Images Enhance User Experience
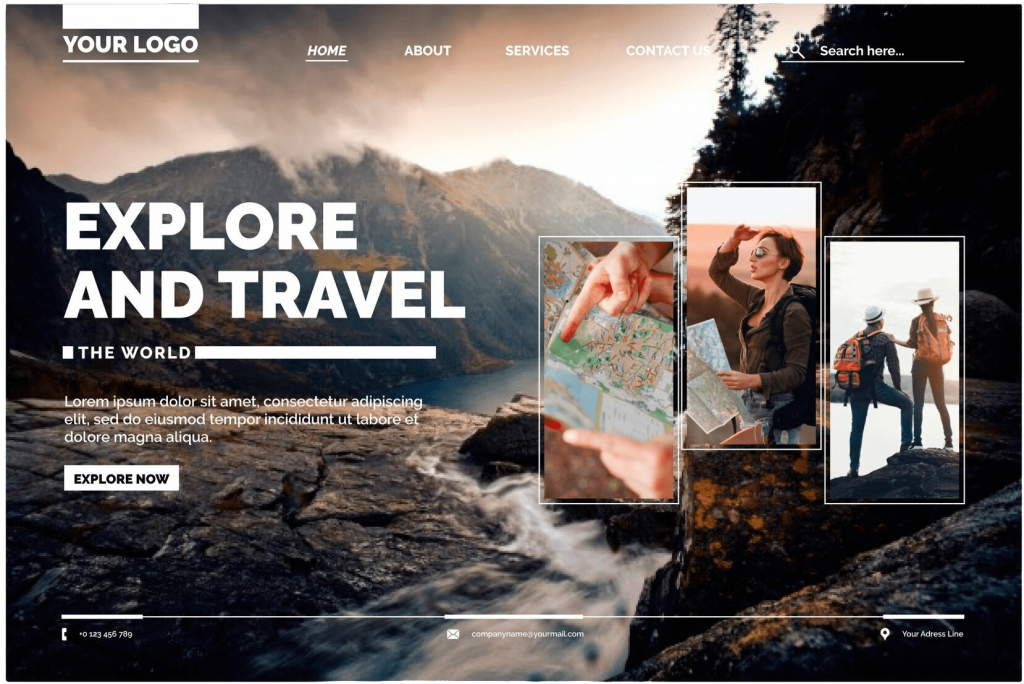
Images have strong psychological effects, which include evoking emotions, clarifying information, and improving retention. For example, studies indicate that users process visuals 60,000 times faster compared to text. That is how powerful images can be as a medium of communication. Speed is utilized in UI design to direct the user’s attention to certain elements. Hero images on the homepage, for example, set the theme and tone of the interface in just a few seconds and call the user to action to delve deeper.
Furthermore, images can replace a lot of textual explanation, especially when some processes are complicated. For instance, a step-by-step guide in onboarding through a mobile application should be supported by illustrative icons or screenshots for better comprehension. Heatmap studies conducted in UX testing highlight that every other user is likely to be more interested in the visual elements than just plain text, and therefore, imagery integrated pretty well is a must.
Choosing the Right Images for Your Design
The selection of images requires both creative judgment and technical considerations. Start off by considering the context of an image and its purpose. Ask yourself, does it align with the brand voice? It must be functional, decorative, or both. For example, product images for e-commerce websites need to show texture, color, and dimensions and sometimes require multiple angles or 360-degree views. On the other hand, this could be a conceptual illustration for a SaaS landing page to explain services.
 Technically speaking, the resolution matters. The images need to be optimized for high-definition displays without lagging or causing performance issues. For example, retina screens require images to have a minimum pixel density of 2x or 3x to prevent pixelation effects. Besides, in this case, using SVG for icons and illustrations will keep shapes sharp on devices with higher resolutions.
Technically speaking, the resolution matters. The images need to be optimized for high-definition displays without lagging or causing performance issues. For example, retina screens require images to have a minimum pixel density of 2x or 3x to prevent pixelation effects. Besides, in this case, using SVG for icons and illustrations will keep shapes sharp on devices with higher resolutions.
Diversity and inclusivity should be part of your decisions, too. Adding images of different demographics, those that build up a sense of connection and belonging is also important. There are helpful tools to find such images, such as Shutterstock’s Diversity Filter or Adobe Stock’s inclusive search options.
Optimizing Images for Web Performance
Images are usually the heaviest assets in a UI and take the most load time or performance. With the use of lazy loading techniques, for instance, not all images load at once but rather only those in the user’s viewport. Compression could be done using TinyPNG or ImageOptim without affecting the quality.
Choosing the correct file format is equally crucial:
- JPEG: Best for photographs as it supports high compression.
- PNG: Perfect for images with transparency or that demand a high level of information.
- SVG: Great for logos, icons, and graphics requiring scalability.
- WebP: New format that provides better balance between compression and quality.
For enhanced performance, implement responsive image usage techniques through the srcset attribute in HTML, which allows the browser to decide which image size fits best for the device and resolution of the user.
Accessibility Considerations for Images
Inclusive design requires all images to be consumable by all users, from those using screen readers and other assistive technologies. Alt text is used to describe the content of an image so that screen readers are able to read it. Alt text is to be brief yet descriptive, as in “A blue sedan parked in a garden,” NOT “Image of car.”
According to WCAG, for non-decorative images, it is recommended to provide context through captions or surrounding text. Try not to place key information entirely into images unless it’s repeated in alternative formats. Also, define the purpose of decorative images by using ARIA roles, like labeling them as “role=presentation.”
Balancing Text and Images

In UI design, the balance between text and images is the key to visually attractive, usable, and navigable interfaces. In a well-balanced design, both text and images would complement and not compete with each other for the user’s attention, which keeps clarity and focus intact. Visual hierarchy plays an important role in guiding users’ attention, where images often serve as focal points while text provides context or details. The balance between the two should be in relation to the purpose of the interface: for example, product images may be dominant in e-commerce, while text may take precedence in informational sites. Typography helps to complement this balance by ensuring readability through proper font size, weight, and style that complements the tone of the images. Good spacing among elements keeps it from looking cluttered and allows both elements to be recognized without overwhelming the user. Tools such as grid systems, responsive design frameworks, and heat map testing help fine-tune this balance to make sure the overall layout supports usability, aesthetics, and user engagement.
The Role of AI and Automation in Image Selection

AI and automation of the selection process have transformed how designers display visuals in UI designs, as this speeds up processes and increases efficiency. AI-powered tools can help analyze design context, user behavior, and brand guidelines to suggest images that better align with the goals of the interface. For example, Adobe Sensei and Canva’s Magic Resize employ machine learning algorithms in suggesting visuals that will match the tone, color palette, and layout of a design. Beyond selection, AI optimizes images on different platforms by automatic resizing, cropping, and enhancement without manual intervention. Other tools, such as Remove.bg, simplify tasks like background removal, while generative AI models create custom graphics tailored to specific needs. Automation also helps in ensuring inclusivity by suggesting diverse imagery or flagging potentially biased content. In addition, AI analytics can predict user engagement with specific visuals to allow designers to make data-informed decisions. By integrating AI and automation, designers can save time, maintain consistency, and focus on the creative aspects of their projects while ensuring their visual choices resonate with users.
Conclusion
With images, it’s not just about the aesthetic; they are strategic devices that boost user engagement, simplify messages, and reinforce branding. By applying thoughtful image selection, optimizing for performance, and following proper guidelines on accessibility, designers create interfaces that emotionally resonate with users while maintaining technical excellence. In this continuously evolving field of UI design, integrating the latest tools and techniques will ensure that images remain an essential part in crafting human-centered digital experiences.
