In UI design, typography plays a crucial role in forming user experiences and goes beyond simply picking a lovely font. The way text appears during user interaction with a digital product has a direct impact on how consumers view and comprehend the material. Because it affects reading, accessibility, and even the design’s emotional tone, good typography is essential. This blog will delve into the basics of typography in UI design, covering topics such as the importance of hierarchy and alignment, how to select the appropriate typefaces, and why font size and spacing are important.
What is Typography in UI Design?

Typography in UI design is the art and technique of arranging type to make the written language legible, readable, and aesthetically pleasing to view on a screen. The selected typefaces, adjusted font sizes, modified line heights, and aligned letter spacing all have to harmonize into the final look of text in the overall design. This is not only about communicating information but also dictating the interaction with the content. A well-chosen font and balanced arrangement can guide the user’s eye, enhance usability, and support the product’s branding. When it comes to UI design, typography is even more important since a digital product should express clarity and ease of use, presenting information not to overwhelm the reader.
Choosing the Right Font for Readability
 Probably, the most important thing for a designer while choosing a font is readability. In UI design, fonts should be applied to provide easily readable text and comfort for users’ eyesight. Serif fonts, like Times New Roman, look more traditional and are suitable for print, whereas sans-serif fonts, such as Arial or Helvetica, are more common for screens because of their clean line and modern look. Anyway, readability can depend greatly on context, and designers should test fonts across devices and screen sizes. It is also worth sticking to familiar fonts because they can allow users to focus on the content itself, rather than try making sense of heavily stylized text. Besides familiarity, fonts with consistent spacing and well-defined characters do often promote readability, hence intuitive user experience.
Probably, the most important thing for a designer while choosing a font is readability. In UI design, fonts should be applied to provide easily readable text and comfort for users’ eyesight. Serif fonts, like Times New Roman, look more traditional and are suitable for print, whereas sans-serif fonts, such as Arial or Helvetica, are more common for screens because of their clean line and modern look. Anyway, readability can depend greatly on context, and designers should test fonts across devices and screen sizes. It is also worth sticking to familiar fonts because they can allow users to focus on the content itself, rather than try making sense of heavily stylized text. Besides familiarity, fonts with consistent spacing and well-defined characters do often promote readability, hence intuitive user experience.
The Importance of Hierarchy in Typography
- Guides User Attention
The principle of typographic hierarchy leads the user’s eye to a portion of the content so as to help identify where to start reading. Designers emphasize elements, such as headings and subheadings, to create a visual path that draws out the most important messages. This is fairly critical when it comes to UI design, in which attention spans become much shorter due to the nature of digital devices.
- Enhances Readability
Having text broken down into sections of variable size and weight and color makes it more readable and easily digestible. Headings with a distinction in font size and style from the body make it very easy for users to skim through and find information in no time. A section-based layout like this is particularly effective on mobile because users only scan content, not actually reading line by line, making it easier to find what they need.
- Creates a Logical Flow
Information is organized into an ordered structure that is logical and intuitive for the user to navigate. Using visual separation, designers can create non-threatening long content by separating headers, sub headers, and body text. With an ordered structure, users efficiently process information and have clarity about how subjects are interrelated.
- Encourages Engagement
If the structure of the content is intuitive and visually appealing, it becomes much easier for users to become engaged. Hierarchical typography helps in maintaining user attention towards key points, making the experience smooth and not confusing. Users do not need to try so hard to access information, hence they’re willing to read and engage in the content.
- Supports Brand Identity
The use of typography hierarchy is consistent with a brand’s identity; it adds a professional feel to make the interface cohesive. Familiarity with the brand is built by maintaining a structured style of typography that will enable users to recognize the design quickly and trust it. This in turn aligns with brand identity and adds credibility to it, enhancing the user’s experience of the product.
Why Font Size and Spacing Matter?
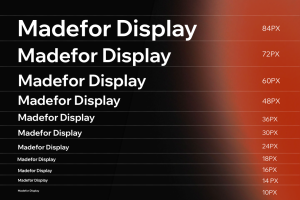
 Font size and spacing are important both to the readability of text and to aesthetic values. Good balance in font size keeps texts readable on all screen sizes. Larger fonts tend to work for headers and titles, while medium-sized fonts hold it well for the body since it balances readability with information density. Spacing, including line height or leading, letter spacing or tracking, and margin adjustment, prevents text from feeling cramped. Too little releases density, making the text hard to read, while too much disrupts the flow, making the content seem disjointed. It has to do with finding that sweet spot where text flows, engaging users without straining their eyes.
Font size and spacing are important both to the readability of text and to aesthetic values. Good balance in font size keeps texts readable on all screen sizes. Larger fonts tend to work for headers and titles, while medium-sized fonts hold it well for the body since it balances readability with information density. Spacing, including line height or leading, letter spacing or tracking, and margin adjustment, prevents text from feeling cramped. Too little releases density, making the text hard to read, while too much disrupts the flow, making the content seem disjointed. It has to do with finding that sweet spot where text flows, engaging users without straining their eyes.
The Role of Alignment and Consistency in Typography
In UI design, alignment and consistency are the major features that keep things neat and clean. Left alignment is more common in digital interfaces because it is very easy to follow and align with natural reading flow. However, in some design elements like headings or calls-to-action buttons, designers can use centered or justified text in order to add emphasis to something by doing so. Such consistency in typography may refer to the use of only one typeface or font family throughout the design, so that there doesn’t appear to be any visual confusion. Such consistency reinforces the brand identity and makes the users recognize and comfortable within the interface.
Selecting Fonts for Accessibility
Accessibility is a critical consideration in UI typography, as the goal is to make digital content accessible to all users, including those with visual impairments. Fonts should be clear, avoid excessive stylization, and have sufficient contrast against the background. Designers should also consider users with color vision deficiencies by using color contrast checkers to ensure readability. Adjustable font sizes, either by using scalable units like “em” or “rem” or by providing a feature for users to modify text size, enhance accessibility, allowing people of varying visual abilities to engage with the content.
Conclusion
Typography is one of the most powerful tools a UI designer has at their disposal. It influences readability, user experience, and even brand perception. By applying smart font choices, creating a readable hierarchy, focusing on size, spacing, and access, the designer will create an interface that is both functional and visually appealing. Good typography lets users absorb information without effort and promotes access to the support of the brand’s identity; it is an essential piece of digital design. While technology and design keep evolving, the foundation of typography will continue to remain central for the design of digital products that should be more friendly to their users, more inclusive, and visually appealing.
